# CSS盒模型
# 盒模型
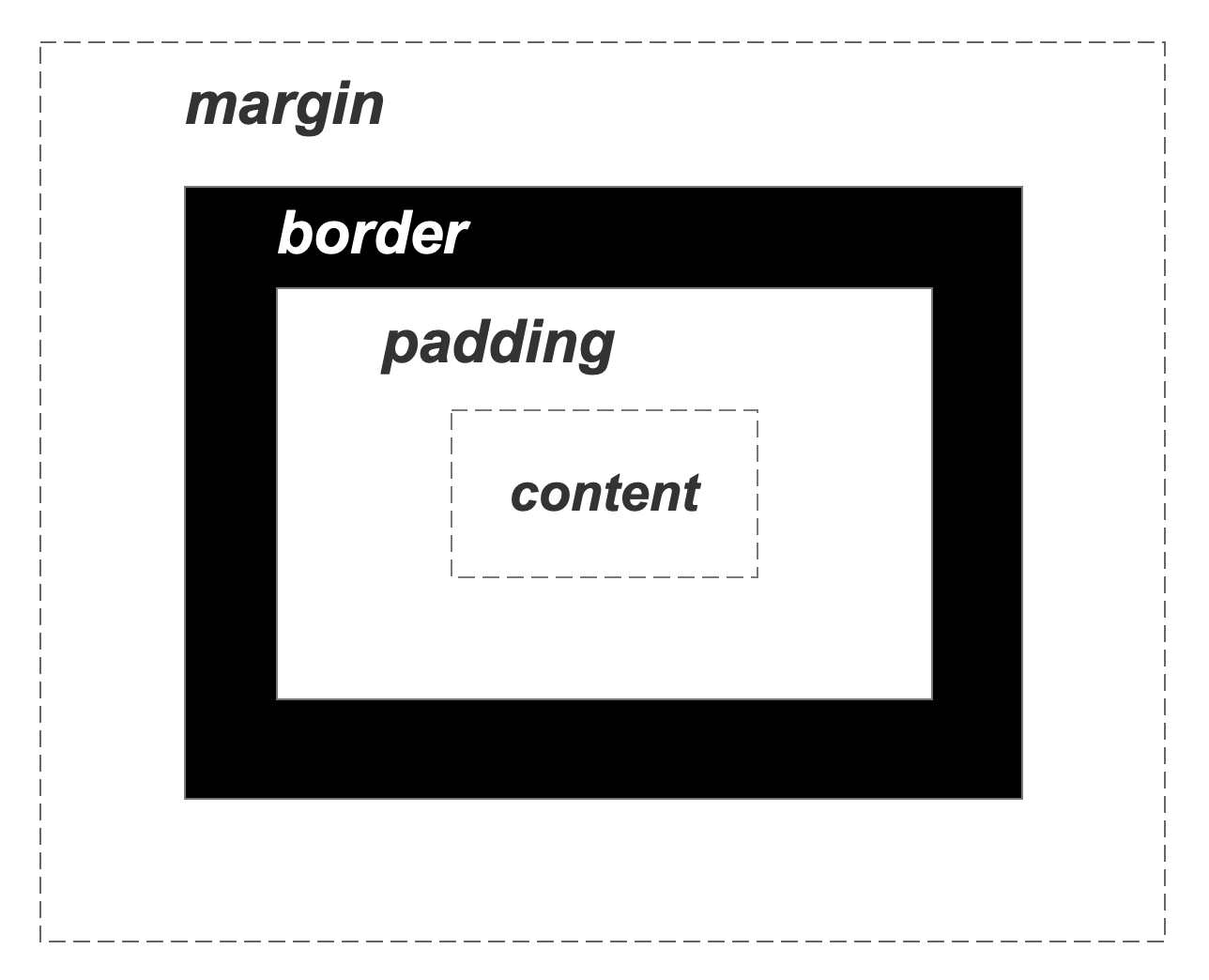
根据CSS的规定,浏览器会按照盒模型去渲染所有的元素。每一个标准的盒模型都有一个长方形的内容区域(content-area),紧接着是包围在四周的内边距区域(padding-area),然后是边框区域(border-area),最后是外边距区域(margin-area)。模型如下:

内容区域(content-area)
- 元素真实内容的区域,位于内容边界的内部。它的大小为元素内容的宽度(或content-box的宽)和元素内容的高度(或content-box的高)。
- 若
box-sizing是默认值时,width,min-width,max-width,height,min-height与max-height控制内容大小。
内边距区域(padding-area)
- 内容边界和内边距边界之间的空间为内边距区域。
- 内边距区域的大小可以由
padding-top,padding-right,padding-bottom,padding-left和简写属性padding控制。 - 当内容区域设置了背景、颜色或图片时,内边距区域也会同样受到影响。
边框区域(border-area)
- 内边距边界和边框边界之间的空间为边框区域。
- 边框区域的大小可以由
border-width及简写属性border控制。
外边距区域(margin-area)
- 边框边界和外边距边界之间的空间为外边距区域。
- 外边距区域的大小可以由
margin-top,margin-right,margin-bottom,margin-left及简写属性margin控制。
# W3C盒模型和IE盒模型
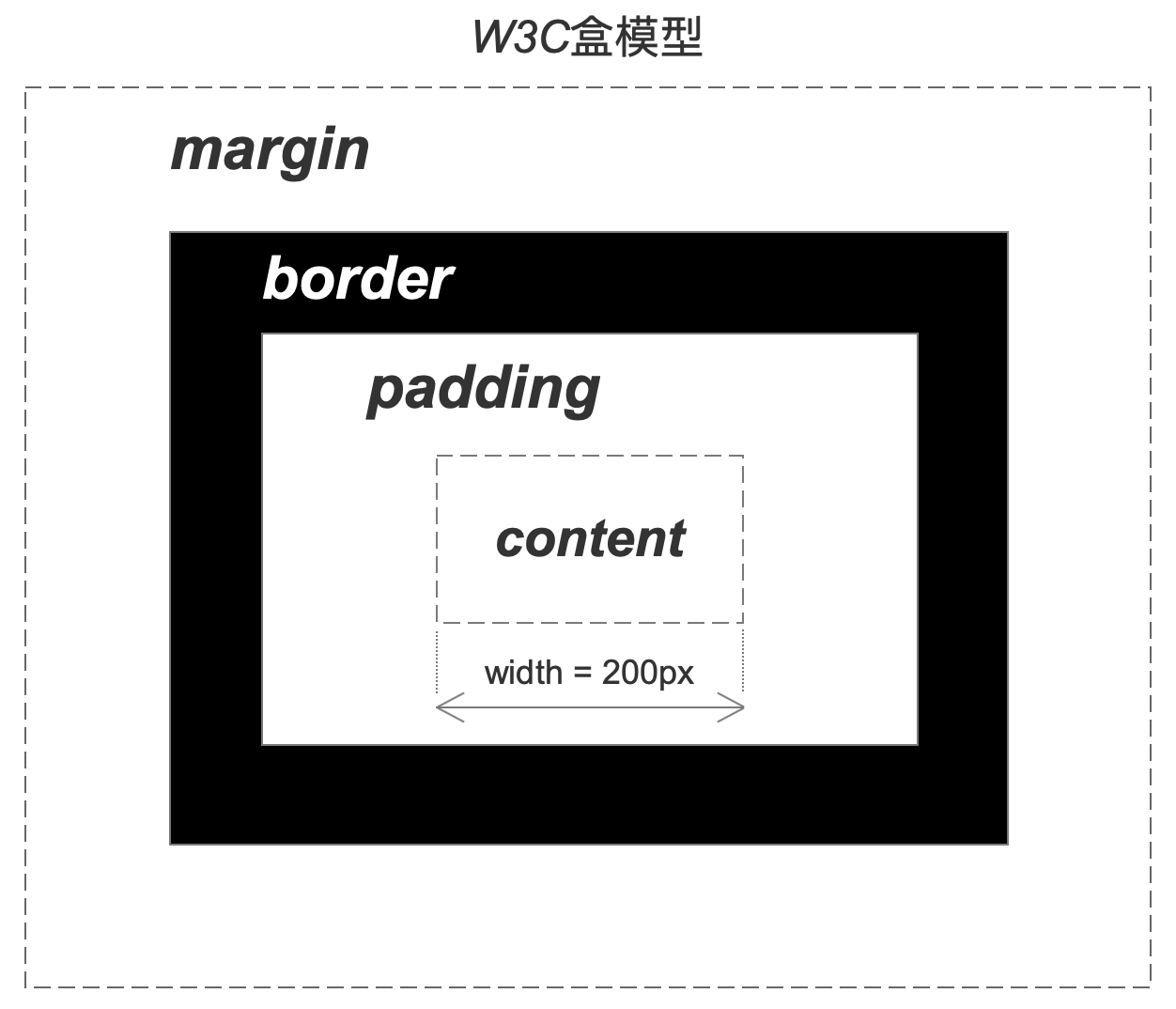
# W3C盒模型(content-box)
规定:元素的 width 和 height 属性 = 元素的内容区域(content)。
例如:设置 width:200px;

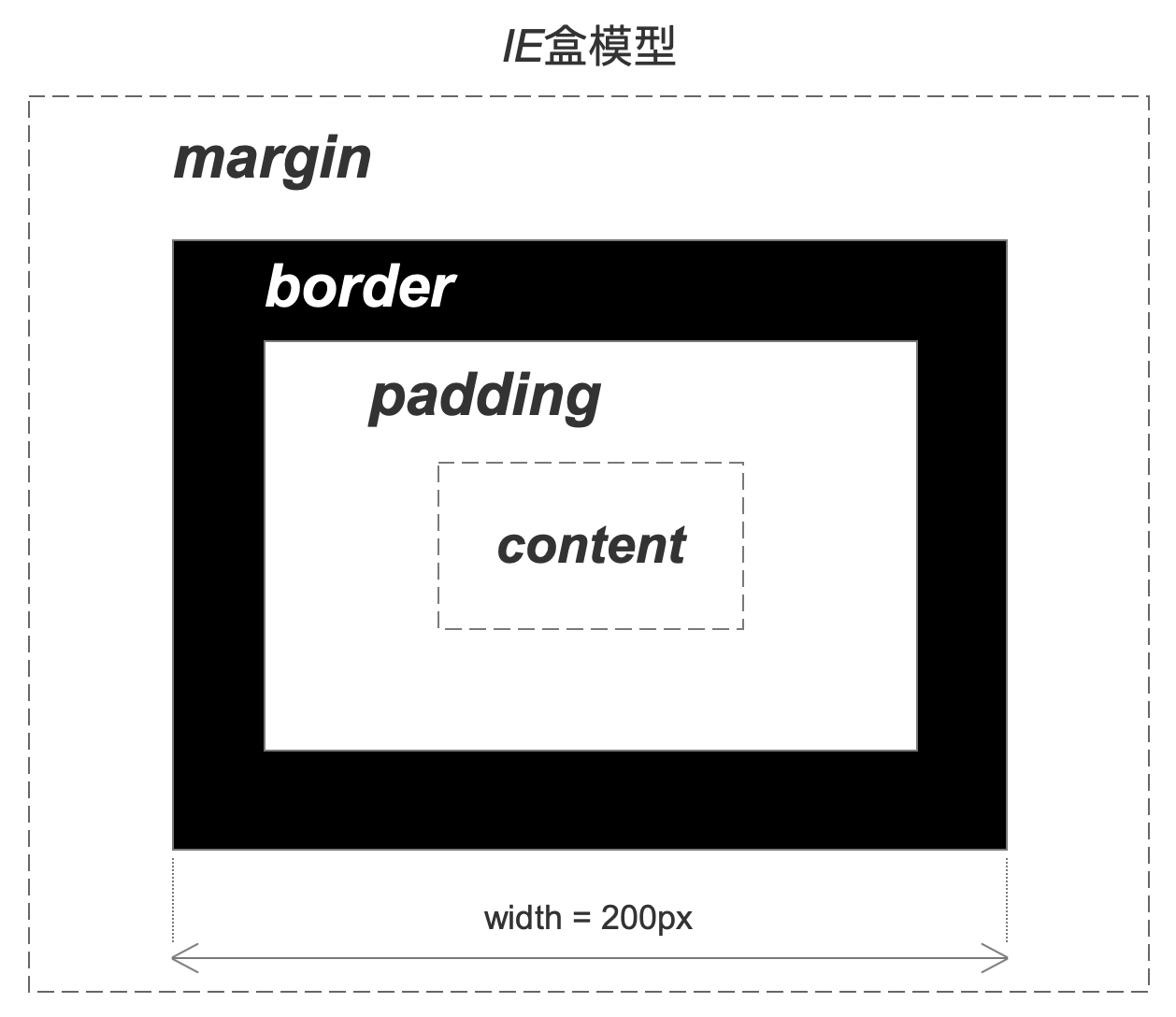
# IE盒模型(border-box)
规定:元素的 width 和 height 属性 = 元素的内容区域(content) + 元素的内边距区域(padding) + 元素的边框区域(border)。
例如:设置 width:200px;